Developers across all levels of experience spend hours hunched over their computers, trying to translate the UI designer's ideas into a functional website or application.
Considering that you're reading this, chances are that this is a pretty relatable scenario for you. And you know all too well just how tedious the process can be.
Among other things, you'd have to write many lines of custom CSS code. You'd also have to be incredibly careful that you don't make any mistakes that leave the website unappealing or, worse, unprofessional.
Tailwind CSS's library of free and paid resources makes it incredibly easy to build a professional-looking website. And you can do it all without cramping your fingers and writing hundreds of lines of custom CSS code that might not even turn out right.
This article will cover eight great templates you can use to build a stunning website in no time.
What is Tailwind CSS and How Do You Set it Up?
If you're a first-time user of Tailwind CSS, it's understandable if you're a little confused about what it is and what it does.
In that case, it's worth noting that Tailwind CSS is essentially a framework with a large collection of multiple CSS utility classes. These allow you to quickly build a visually appealing and functional website.
Bootstrap and Materialize, among other frameworks, already help solve the CSS coding and class naming problem that almost all developers have. But, they largely do so for high-level components with unique styles.
Tailwind CSS's approach is slightly different. Specifically, with Bootstrap, you use frameworks like the card class. Without either of the earlier mentioned CSS frameworks (vanilla framework), you'd first have to create and name an element. Then, you'd attach different properties to that element, including background color, padding, and border-radius, depending on just what you’re trying to create on your website.
With Tailwind, on the other hand, you can use utility classes to create specific components within your website. Your utility class can look a little like this:
<div class="flex p-7 m-2 bg-red">
What's more, each utility class you use on your website can vary depending on specific conditions. One of the most common of those conditions is screen size, where things like padding and margin can increase or decrease automatically, depending on how large or small the screen is.
Tailwind CSS works perfectly with different frameworks, including React, Next, Angular, and others. The documentation covers all the necessary steps to set it up as needed.
Eight Tailwind CSS Landing Pages and Themes
No matter how good your product is or how many problems it solves, if you don’t nail your landing page design, chances are that you’ll lose your visitor pretty quickly.
The following Tailwind CSS themes and landing pages can help prevent that.
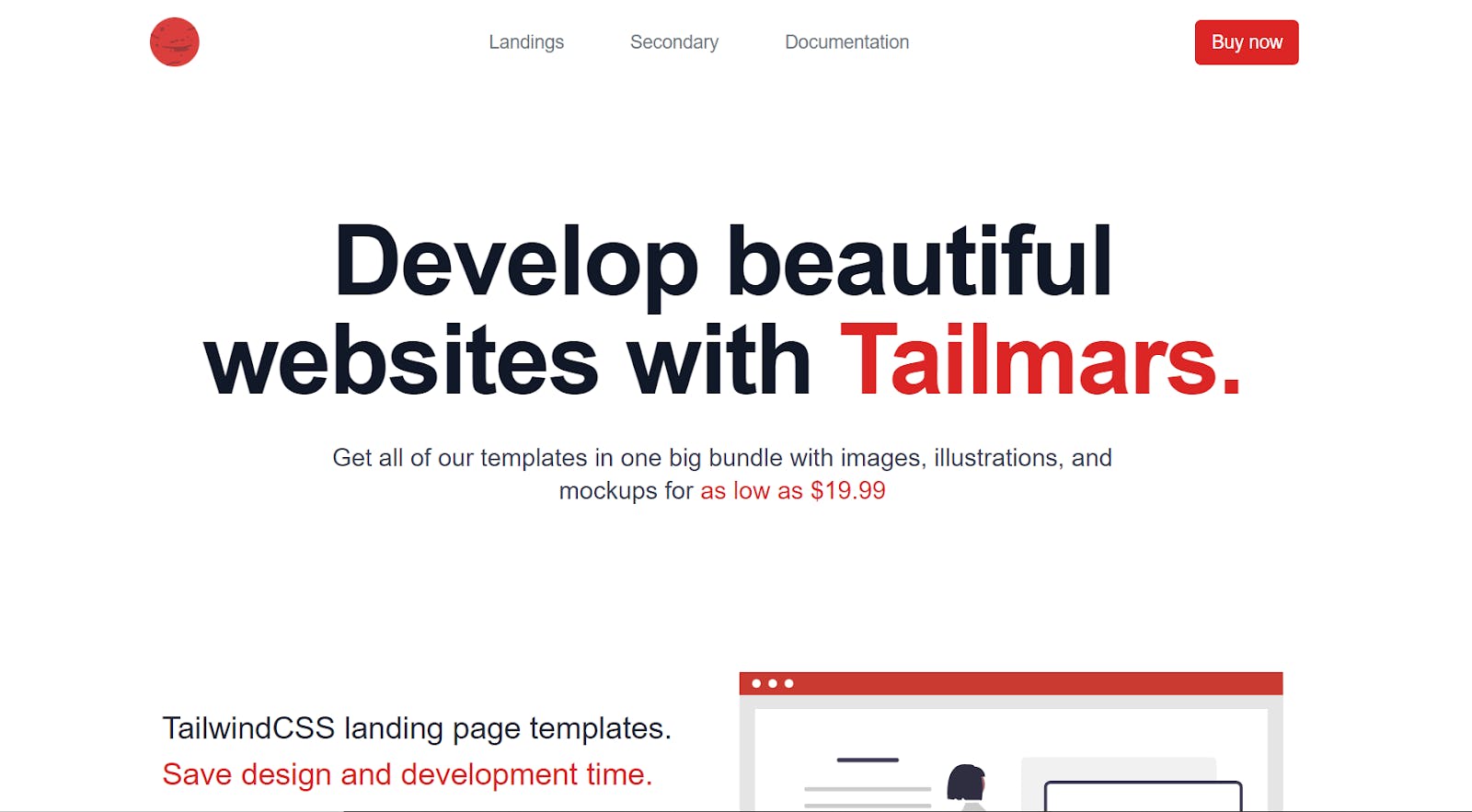
1. Tailmars

Tailmars offers an excellent blend of value and affordability with its collection of Tailwind CSS resources. My team created it, and I'm pretty excited about it :)
You can find up to nine different landing page templates built for agencies, businesses, enterprise companies, and even mobile apps. Outside of that, you can get secondary pages, including an about page, a contact page, and practically everything else you need to build a functional website.
These uniquely designed and coded components can go for as low as $19.99. And with a one-time payment, you can access everything in the constantly growing library of resources that Tailmars has to offer.
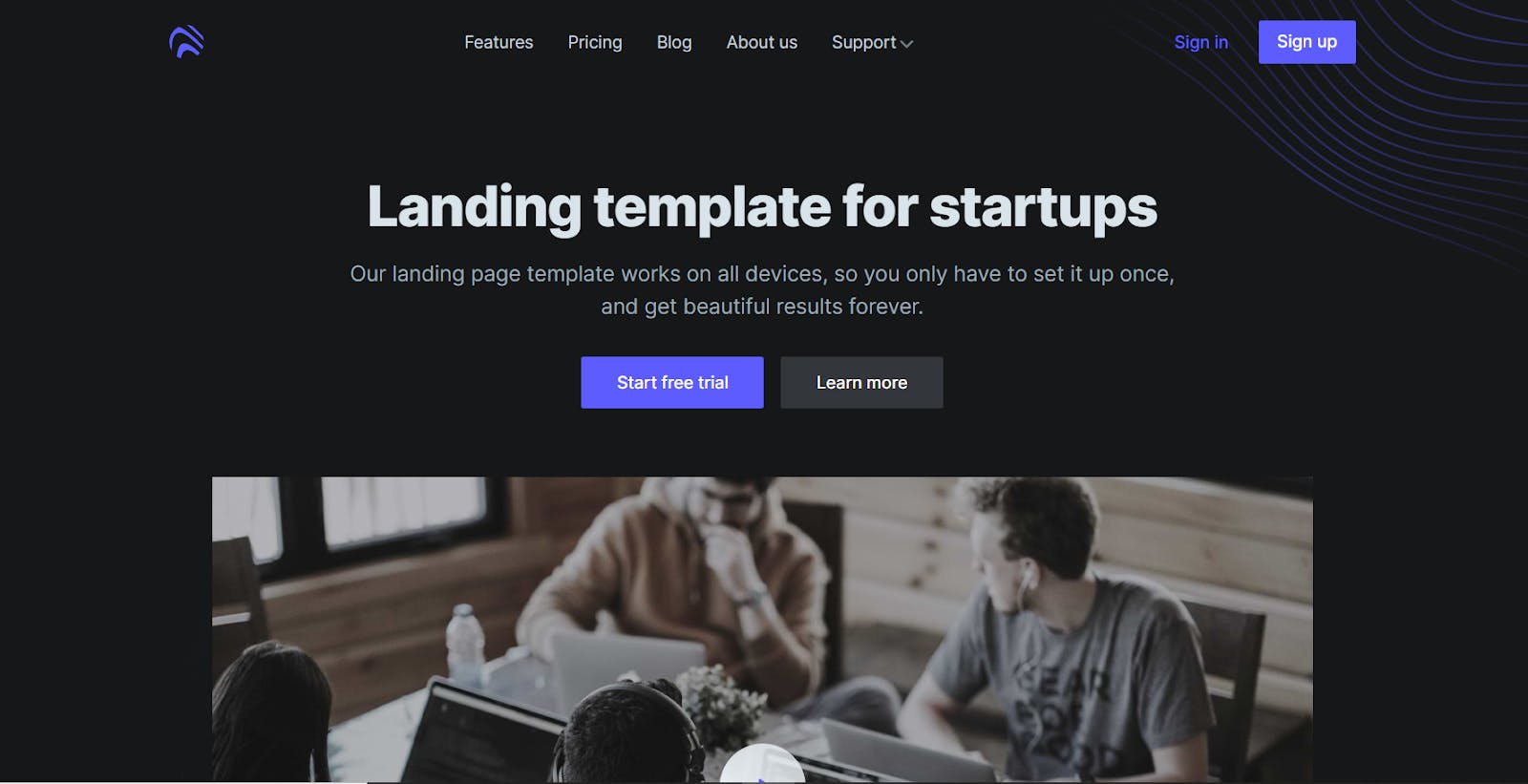
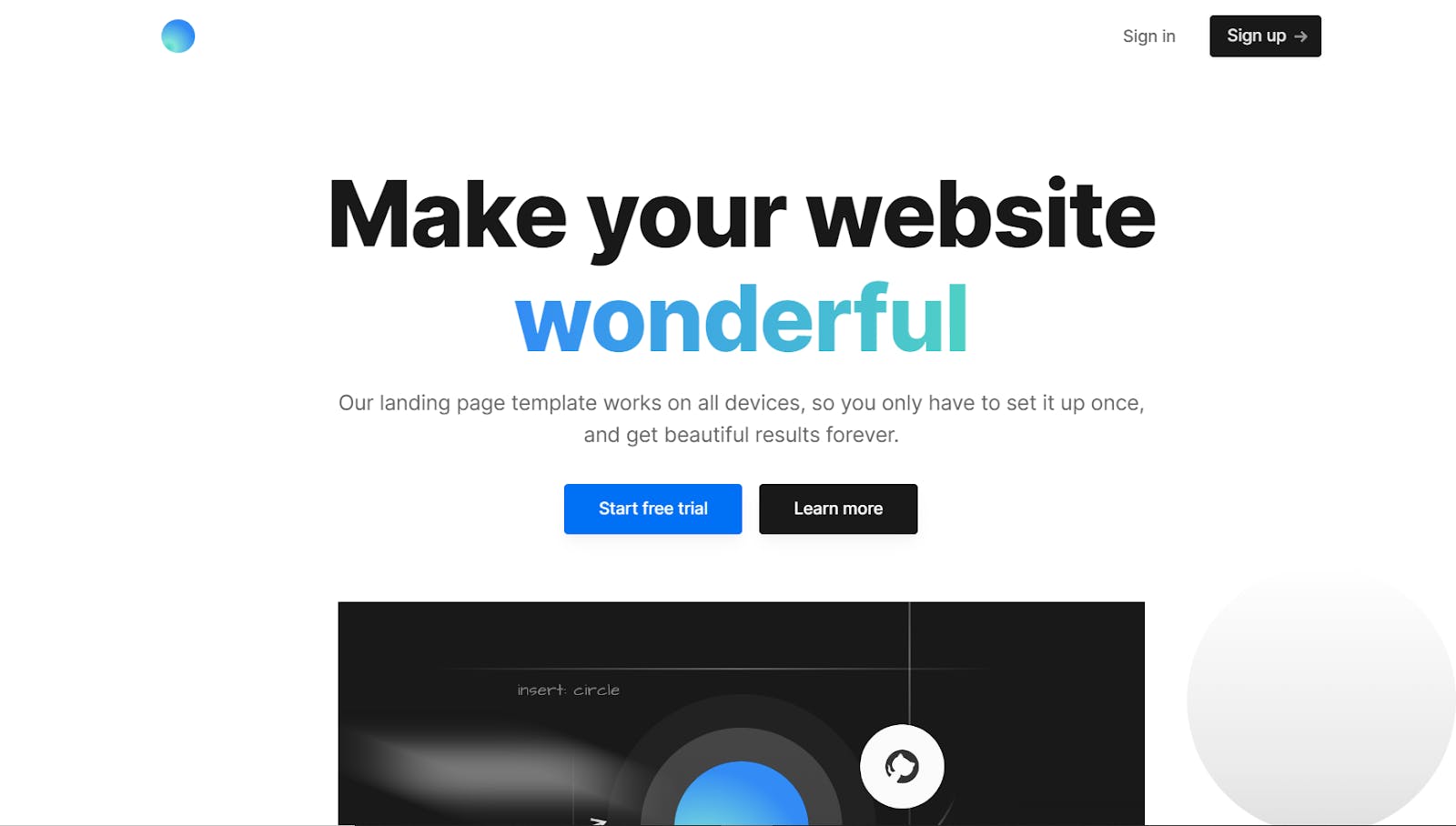
2. Open PRO

This landing page template sports a dark theme and subtle components that practically screams out modern and aesthetic.
Given its other pages, including a custom pricing section, Open Pro is perfect if you’re looking to build a website for a SaaS tool or tech product that you’re working on.
This template is designed to be lightweight and functional and is available in Vue, HTML, and React. The template is premium but considering its unique variety of components, design, and screen adaptability, it’s absolutely worth it.
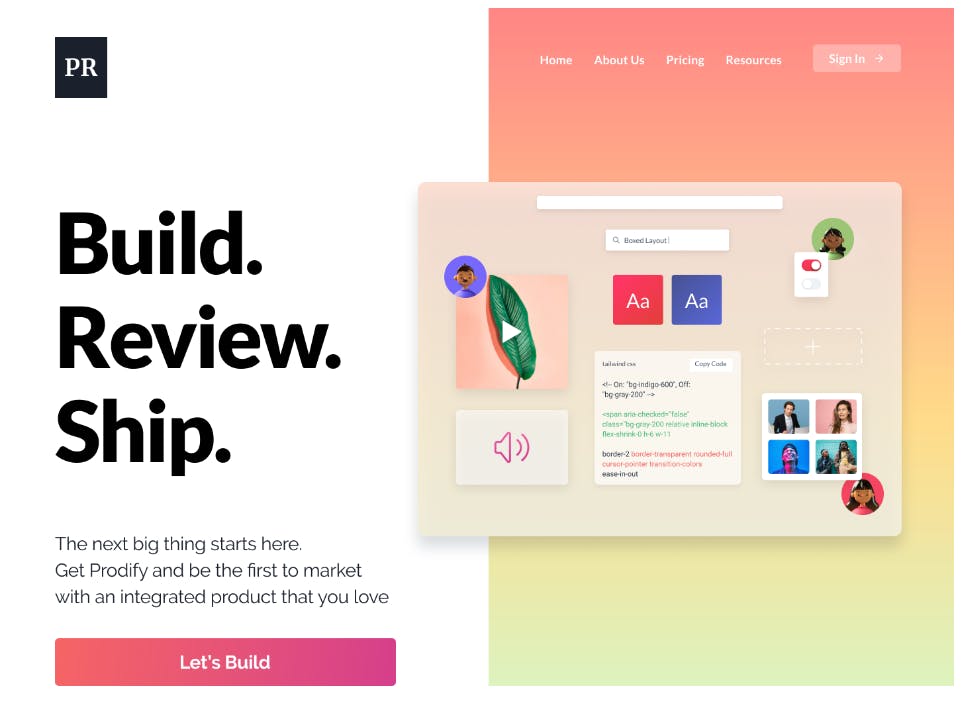
3. Prodify

If you’re not particularly fond of darker themes and you’d prefer something a little more upbeat, Prodify might be exactly what you’re looking for.
This bright and bubbly theme is excellent for marketing a product or service and comes with a few other pages to make your job easier as you develop the product fully.
It’s been tested successfully on multiple browsers and adapts to different screen sizes pretty easily. So, you hardly need to worry about user experience. With a few modifications to the code to match your brand colors and tone, you can get off the ground right away!
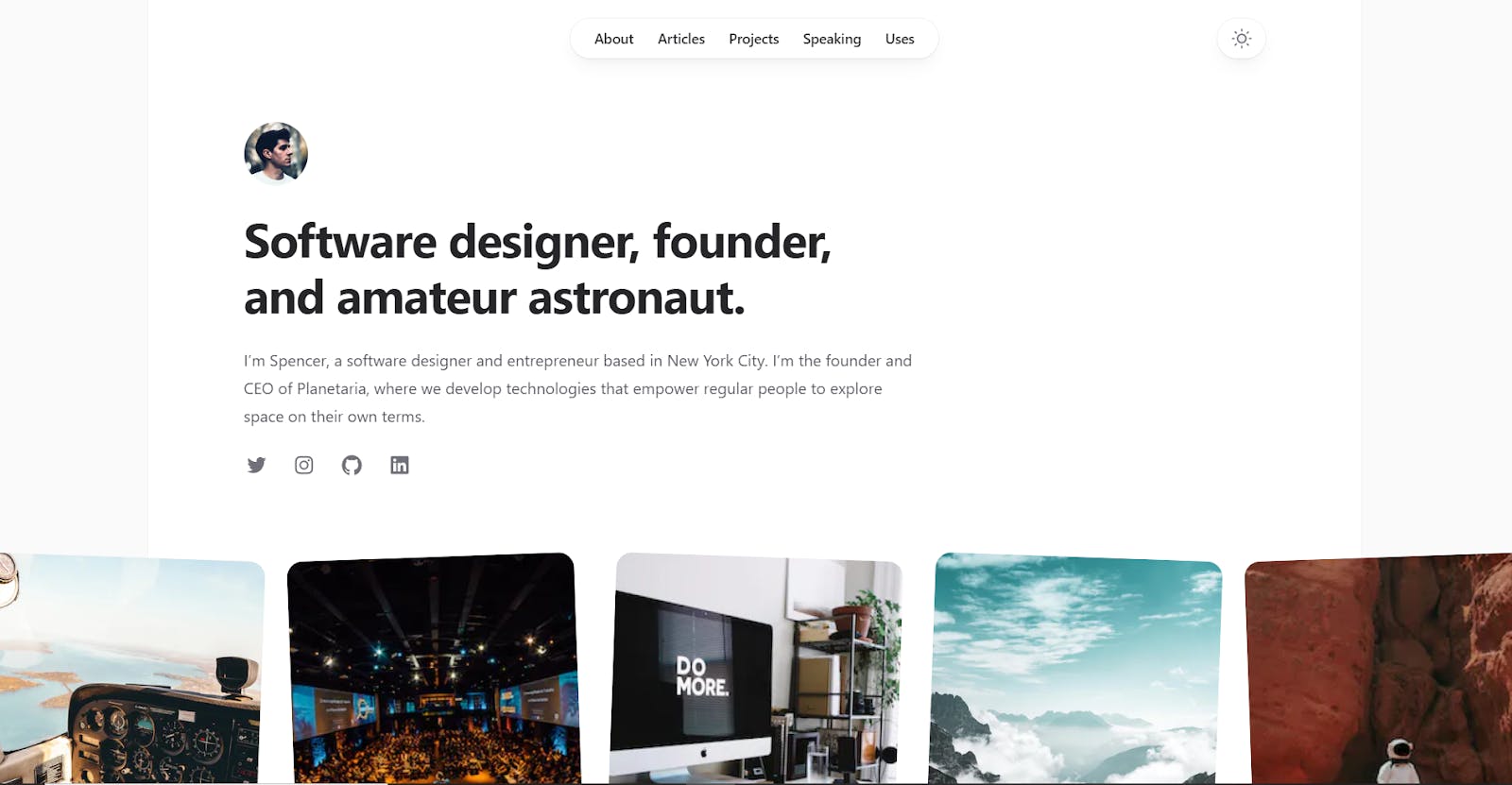
4. Spencer

Unlike practically every other theme on this list, Spencer wasn’t built for startups. It’s a personal website template designed for freelancers, entrepreneurs, and anyone offering or practicing a digital skill, essentially. By default, it comes in light mode but it has a dark mode option that the website users/visitors can turn on and off as they please.
Spencer has five individual pages, all of which are concise and relevant to the needs of the average professional.
Because it’s a part of the TailwindUI toolkit, you can buy it as a one-off purchase. Alternatively, you can purchase the entire TailwindUI toolkit that contains multiple themes and useful resources.
It's worthy of note that TailwindUI is on the higher end of prices for Tailwind CSS resources. If it's within your budget, it might be a great idea to purchase the entire toolkit. This would be especially beneficial to you if you often take on projects for multiple clients. Otherwise, you could just as easily consider other options.
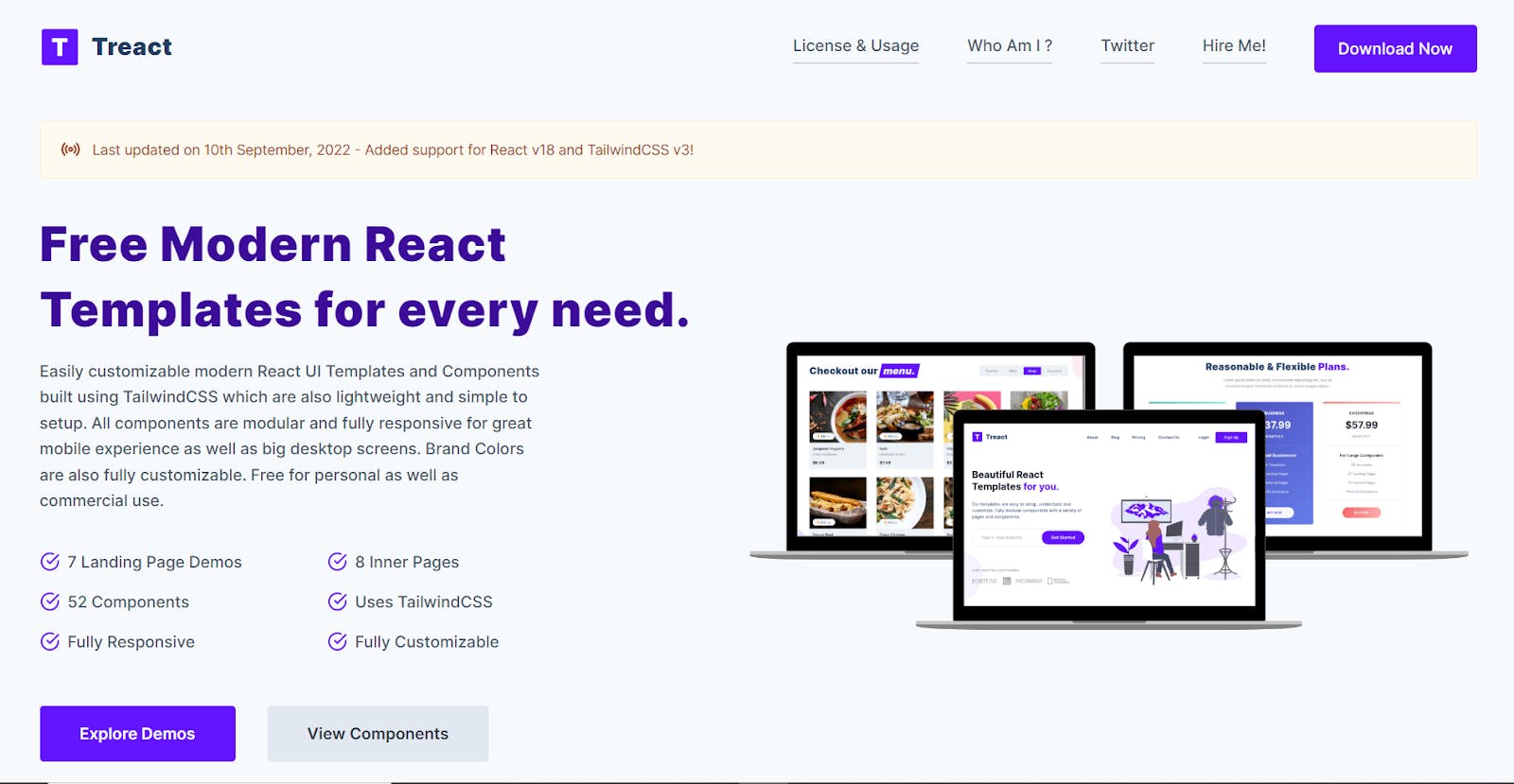
5. Treact

Treact is essentially a collection of up to eight different landing page templates to suit whatever needs you might have. There’s something for restaurants, marketing services, hotels, cloud storage services, and so on. Considering that each of these can be edited with different copy and illustrations, the possibilities are almost endless.
Speaking of illustrations, some of the templates come with custom-made illustrations that add to the aesthetic appeal of the website you’re trying to build.
The best part is that the developer, Owais Khan, didn’t sacrifice functionality for looks, as all templates are fully responsive with several inner pages.
6. Simple

Few landing page themes represent their names more than Simple. Its design is professional and straightforward. While it was built on Tailwind CSS, it was completely coded on React.js with all the essential components you might need to get a SaaS landing page off the ground.
The landing page is free, but you can opt for a premium version containing multiple other pages to build a full website.
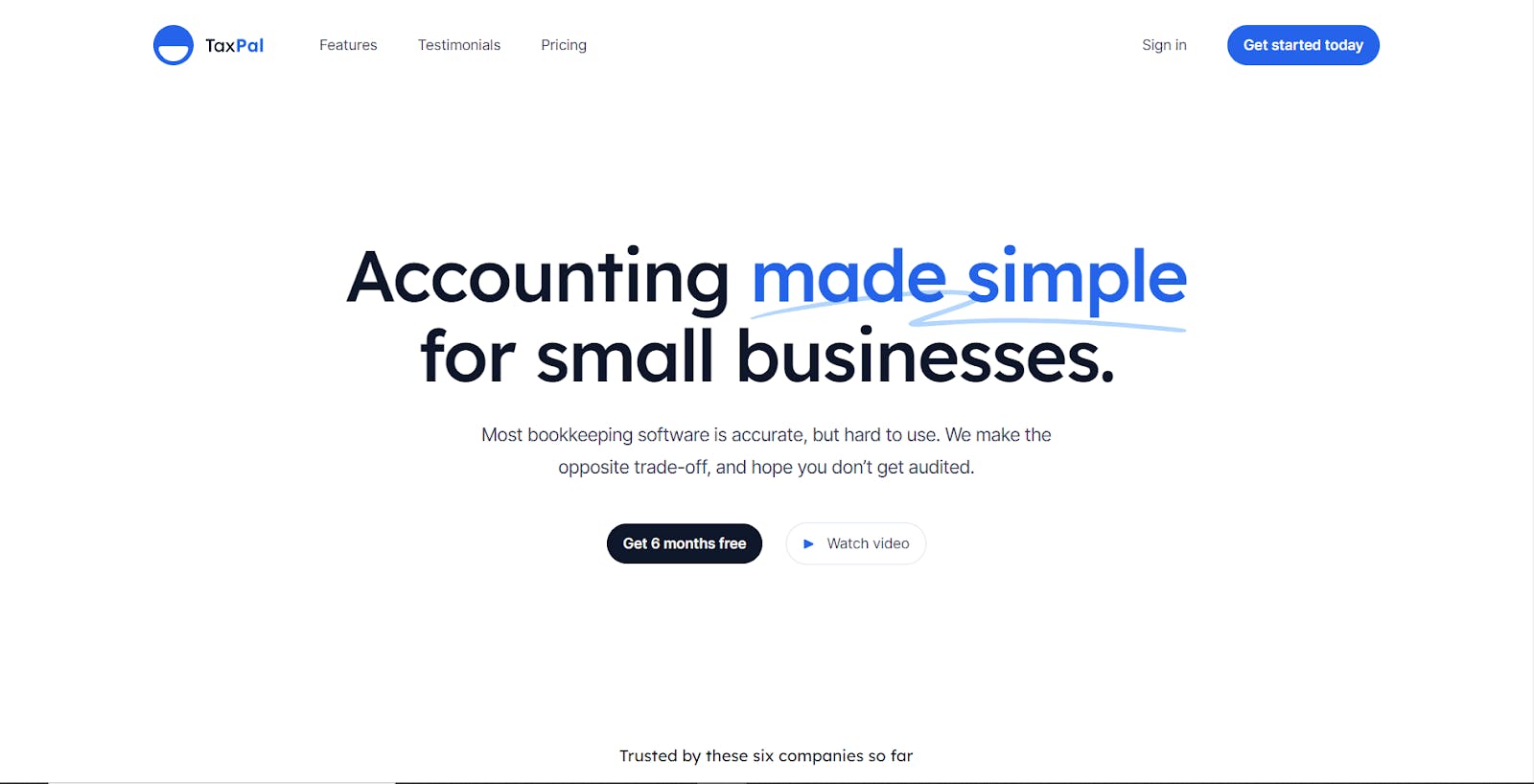
7. Salient

Coded fully as a part of the TailwindUI toolkit, Salient is a premium landing page that’s perfect for you if you’re building a fairly complex SaaS product.
The landing page alone features a testimonial section, FAQs, pricing tables, features, and so on. It’s the perfect SaaS building formula but, of course, you can always edit it to suit your purposes.
There are also a few extra pages dedicated specifically to features, pricing, and testimonials. Like Spencer, you could either purchase this theme as a standalone product or get access to it alongside several others in the TailwindUI toolkit with a one-time payment. Given its price, the latter might be a better option in the long-term.
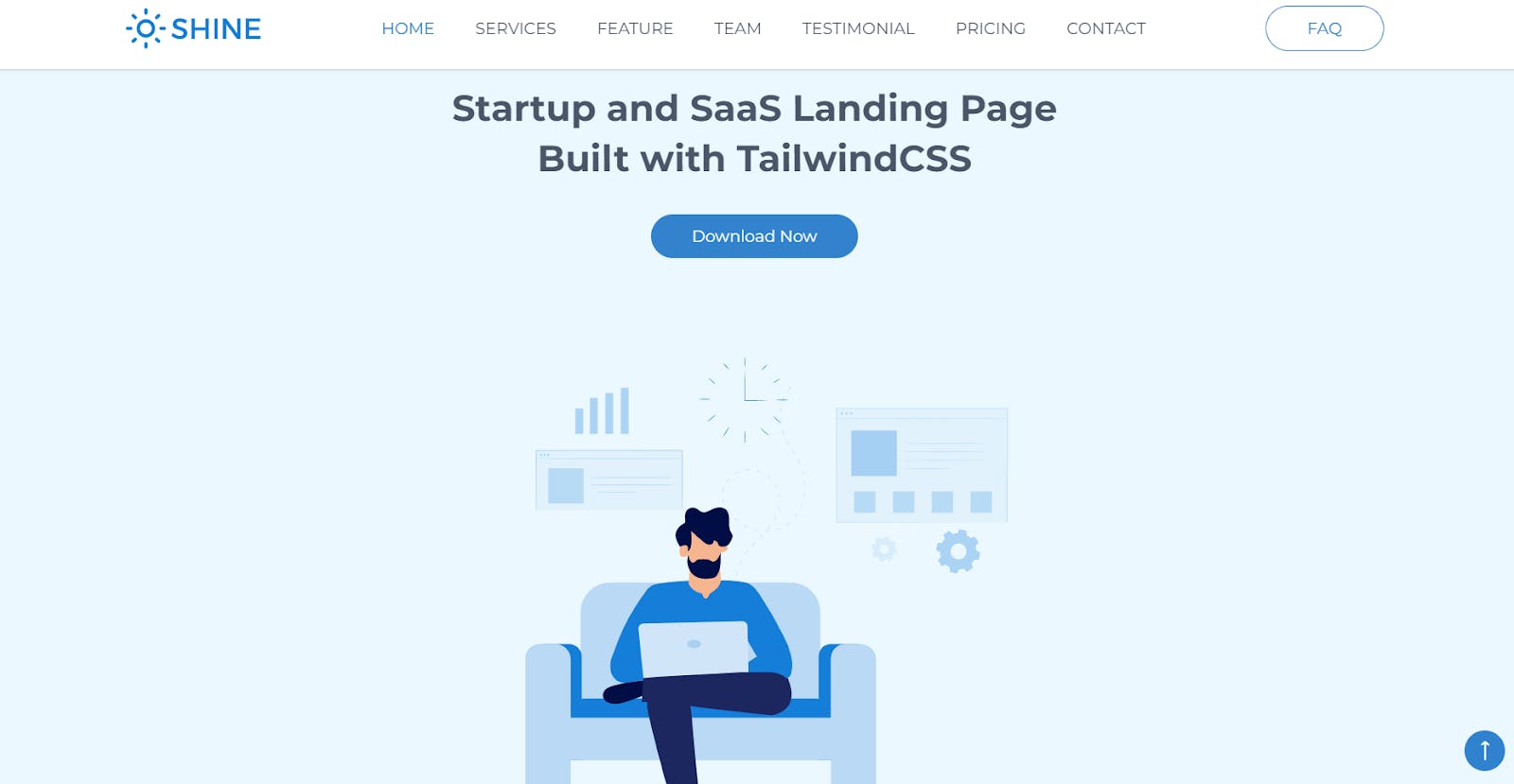
8. Shine

Shine is a single-page landing page for SaaS startups and service providers. It comes alongside all the necessary elements and sections that you’ll need to launch a simple one-page site for whatever project you’re working on.
It’s free with a premium version and includes over 500 different icons for your design needs.
Final Thoughts
Tailwind CSS has a thriving community of developers. As a result, there are multiple themes, templates, and landing pages that you can pick up to serve your purposes.
Many of these offer great value for the money, so feel free to explore. After all, the eight we mentioned are only a few of the available options on the market.
That said, if you must get one outside this list, be sure it’s as close to the theme of what you’re building as possible. That way, you don’t need to make extensive edits before reaching your goal.
Also, some of the best templates for Tailwind CSS are premium. So, you want to set a budget before starting your search, and you'll want to be flexible in the process just in case you find something that offers incredible value for your money.
